DIY免费静态资源托管服务,支持负载均衡容灾
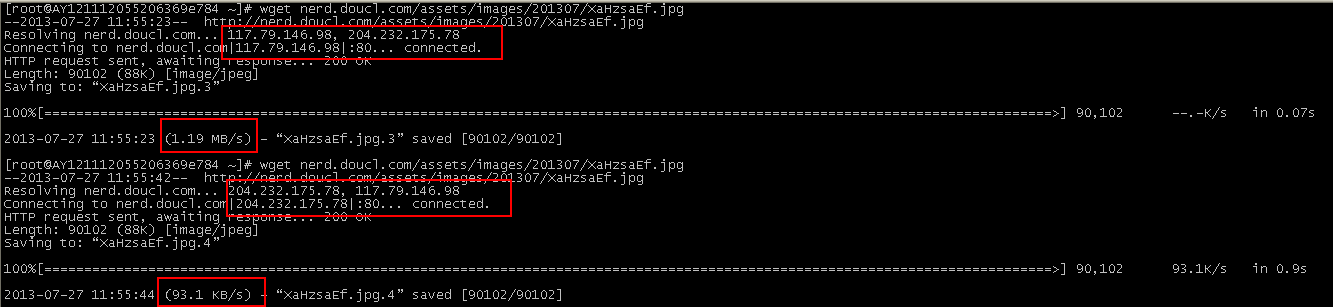
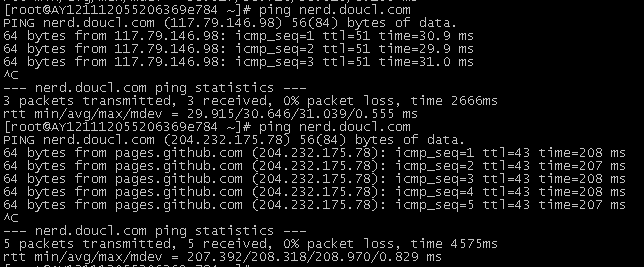
前段时间国内Git托管服务GitCafe推出了定制域名绑定,试用了一下速度和稳定性确实不错,ping响应速度稳定在30ms左右.而下载速度也相当给力,在VPS上实验结果能达到1.19M/s!在同样环境下GitHub相对来讲要逊色一点,毕竟中间隔了道“墙”,在天朝的环境下你懂的。不过表现也还可以,ping 回复在保持在200ms左右,下载速度在也能稳定在100k/s.
之前一直有打算弄个独立的静态资源服务,一直苦于没有资源,单独用GitHub担心被墙风险较高,这次刚好GitCafe推出类似服务,配合DNSPod负载均衡既可方便实现故障切换,又可满足境内外访问速度需要(最后一条有点装逼,大家可以忽略,哈哈),一具两得,有兴趣的同学可以一起试试,希望GitHub不要再被墙了,GitCafe挺住!
首先大家需要分别在GitHub和GitCafe上面创建Pages,这两个站点稍有不同:
GitHub允许为不同的Project创建不同的Pages,创建一个名为gh-pages的分支即完成创建Pages步骤,创建完分支你即可访问你的项目Pages了,地址为“username.github.io/projectname”,创建完分支后,你需要在分支下面创建一个NASES文件,内容为你需要绑定的域名,提交成功后大概过10分钟后即可访问。当然,前提条件是你已经将域名解析到GitHub.
GitHub提供A记录和CNAME两种域名解析方案,推荐CNAME记录,但由于DNSPod免费方案不支持CNAME负载均衡,所以能用A记录方式了.
A记录方式,将域名指向“204.232.175.78”
CNAME方式,将域名CNAME记录指向“username.github.io”
你可以在你的gh-pages分支下面创建静态资源文件了,我在根目录下面建了个index.html 格式的hello word文件 🙂
OK,完成以上步聚,等10分钟,即可用你绑定的域名访问你的Hello文件了。
接下来我们要在GitCafe上面创建Pages,需要注意的是GitCafe一个账号只支持创建一个Pages,不支持Project的Pages
首选你需要创建一个跟你的账号同名的项目,比如我的账号是aboutstudy,那么我需要创建一个名为aboutstudy的项目,然后创建一个gitcafe-pages分支,这个分支就是你的Pages分支,将你需要部署的资源文件放在这个分支即可.
GitCafe绑定域名方式与GitHub不同,需要在后台“项目管理》算定义域名”进行绑定,然后将你的域名解析到GitCafe即可,GitCafe支持多域名绑定,这个比GitHub要方便,赞一个!不足的是,只支持A记录方式绑定,指定IP为117.79.146.98,大家珍惜这个资源吧,希望不要被屏蔽,至少尽量不要那么快吧.
完成以上步聚试试你的Pages是否可用吧:username.gitcafe.com
至于DNS设置上面,真的无心吐槽了,DNSPod商业化越来越重了,免费账号限制越来越多,找过其他DNS智能解析方案,但是习惯了DNSPod,也就无心扎腾了,将就用吧
好了,工作基本完成,具体怎么测试负载均衡以及怎样配置Git库实现GitHub和GitCafe同步更新这个大家可以试试,有空我再整理一下.
看看我的效果,基本上做图片服务器应该相当给力了,再也不用担心又拍流量不够了。
https://help.github.com/articles/user-organization-and-project-pages
https://help.github.com/articles/setting-up-a-custom-domain-with-pages
http://blog.gitcafe.com/142.html