jQuery添加插件主要有2种方法:
一、jquery.fn.extend(object) 为jQuery对象添加方法
jquery.fn 实际上就是jquery.prototype,如果从这个角度来看话,应该可以理解 jquery.fn.extend(object)实际上是对jquery.prototype进行扩展,就是为jQuery类添加“成员函数”,jquery实例对象可以直接使用该方法。这种方式添加的方法可以通过jquery实例进行调用,如:$(“.className”).foo();
二、jquery.extend(object) 为扩展jQuery本身添加方法,可以理解为给jquery类添加“静态方法”,通过这种方式添加的方法采用这种方式进行调用,$.foo();
另外,结合命名空间和闭包(自执行匿名函数)特性还可以进行扩展,为插件添加一些公有或私有的方法和属性,如 阅读全文…
Chrome确实是一个非常值得推荐的浏览器,简洁、快速、方便,而且再也不用担心3Q大战2选1地难堪了
最近遇到一个挺郁闷的事情,Chrome一次更新后,启动页面发现网页快捷缩略图变小了,看着别扭,而且底部“来自其他设备的同步“和”最近关闭的标签页”这两上常用功能也不知道哪去了,反正就一个字,很不爽。一度还是为是版本问题,还特意去重新安装了一下,只是在未登陆状态还原了状态,但是登陆后还是出现这样的情况.后来发现原来是Chrome的一个实验功能导致的问题,最近Google推出一个在启动页面与默认搜索进行整合的功能,实际发现其实功能并不好用,天朝环境下Google搜索经常中断,况且本人现在改用www.so.com了,所以果断停用实验功能,恢复后那叫一个精神气爽啊
恢复步聚如下
地址栏打开 chrome://flags/ 搜索找到“启用 Instant Extended API Mac, Windows, Chrome OS”,下拉菜单选择“已停用”重启浏览器就OK了
 阅读全文…
阅读全文…
经常使用JavaScript的同学应该注意过类似于下面这样结构的脚本语言
(function(){
… …
})();
著名的第三方类库jQuery就是用到这样的语法,这个就叫做“自执行匿名函数”
第一次看到这样的语法的时候其实感觉挺奇怪的,除了括号里面的匿名函数外“()();“,两个括号且以分号结尾,着实有点难以理解。其实仔细分析一下还是可以讲的通的。
首先,小括号在语句中起到”表达式组合分块“作用,并且每个分组都会有返回值,在控制台下运行执行下面的语句试试
alert(typeof function(){}); // “function”

可见自执行匿名函数的第一个括号返回的是一个“Function对象”,实际上小括号加上匿名函数返回的是一个匿名函数的引用,后面再加一个括号就跟普通函数的调用一样,由此便可以解释括号里面的匿名函数为什么可以达到自执行的效果了
结合闭包特性,对外实现接口封装
通常在复杂项目中会引用到多个JavaScript脚本,特别是在协同工作的时候,或者项目作为第三方库对外发布的时候,如果不做特殊处理,很容易出现变量、函数命名冲突。自执行匿名函数结合闭包特性可以有效实现有选择性地对外暴露接口
(function(){
var foo = 'Hello';
var bar = 'World!'
function baz(){
return foo + ' ' + bar;
}
function foo(){
return foo + ' ' + bar;
}
window.baz = baz; //Assign 'baz' to the global variable 'baz'...
})();
console.log(baz()); //...and now this works.
console.log(foo()); //... do not works.
上面的代码运行结果,foo()之所以不执行是因为foo()的作用域限制,而baz()因为赋值作为window的属性而暴露在匿名函数之外,这样即可以保持foo()函数的私有特性,又可以对外提供接口.
不知道算不算全国先进,反正武汉智能公交做的确实算是件实事,现在武汉已经有很多公交站点都有显示屏滚动显示公交到站位置,等车的时候再也不用望眼欲的感觉。配套的还有手机应用,等车的时候手机查一下就可以看到还有几站车就到了,确实方便.
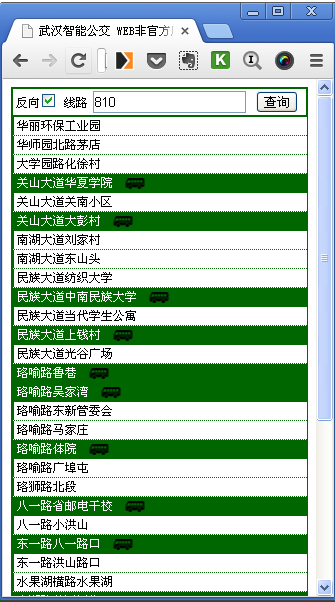
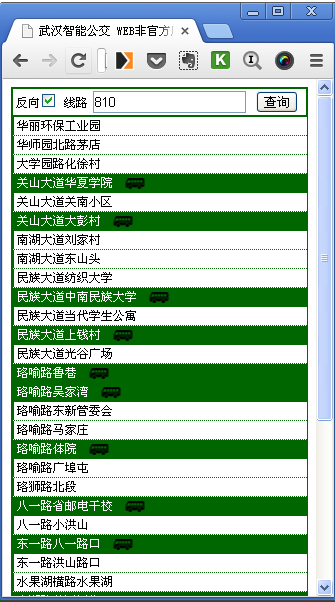
只可惜,智能公交的官方APP支持的手机操作系统版本有限,我1.6的Android是没法装了,刚好今天上班路人和同意谈起这个,一时兴起中午休息的时候仔细研究了一下,原来官方是有WEB版的,一试,也确实不怎么滴,只支持PC,反正我的手机浏览器是没办法打开正常使用。动了一点小脑筋,自己做了一个Web版的,有兴趣的童鞋可以试试,虽然简陋了一点,实用就行,至少有浏览器的手机就可以用
接口是自己做的代理,因为跨域问题,用我的博客做了个接口代理,JSONP形式接口。目前实现了公交线路位置查询,改天再完善一下.有需要的童鞋可以直接用.
武汉智能公交web版(非官方版)/ibus/
源码:https://github.com/aboutstudy/intelligent-bus-wuhan

今天一同事提出编程风格统一问题,刚好提到花括号(大括号)是否应该另起换行的问题引起了异义,一起以来我都采取的是直接另起一行的风格,可能跟接触的语言和工具有关吧。接触的比较多的都是Linux类开源方案,入门从C开始,然后一直是用的PHP做为主要开发语言,再就是JavaScript了,其他的用的比较少的就是Object-C和Python了.
目前流行的应该主要是以下两种风格:
风格一:起首的大括号另起一行
block
{
…….
}
风格二:起首的大括号跟在关键字后面
block{
… …
}
我一直采用的是风格一,起因是最早接触语言风格的是Linux相关的资料,提的比较多的就是GNU语言风格,信奉的理由也很简单,做为开源方向的童鞋来讲,Linux内核开发遵守的规范“你值得拥有” 🙂 ,应该C和C++的童鞋一般都采用这种风格的比较多,当然PHP也有很多:)
风格二传说是Java语言开发规范用的比较多的,K&R style?who care? 阅读全文…
Java项目开发完后一般都需要打包成Jar文件布署到生产环境,通常我们使用Eclipse自带的 Export 功能就够用了,今天聊聊 Export 几个选项有比较疑惑的地方。
鼠标右键选择项目,点击 Export 项选择Java类别展开,这个时候很多同学会犯难,老师我是选择 JAR file 还是选择 Runnable JAR file 呢? 两个选项都可以生成JAR文件,但稍有不同,这里简单解释一下
JAR file 项简单地将编译好的 .class 文件打包,运行的时候我们使用 java -cp 要执行的类名 命令, -cp 参数指定包名和要执行的类名(需要包含完整的命令空间),如果有依赖第3方包,还需要在 -cp 参数里指定依赖包名
Runnable JAR file 则在生成的时候指定执行的时候先执行哪个类,运行的时候使用命令格式 java -jar 包名 ,具体是由于MANIFEST.MF文件指定了相关参数,所以执行的时候不必关心首先要执行哪个类,另外在导出的时候可以指定要包含的第3方包文件,可以将第3方包打包在一起。
阅读全文…
最近一个小项目搜索功能采用了Sphinx作为搜索引擎,结合mmseg中文分词效果不错,有兴趣的朋友可以试一下.另外国内已经有专门针对中文分词进行优化整合的项目coreseek,基于Sphinx和mmseg,就是版本稍微低了点,免费版基于Sphinx 0.9.9 release,对于新特性要求不高的同学可以试试
Sphinx搜索结果匹配效果与分词有比较大的关系,理论上词库越大匹配精度越高,可惜网上能找到的mmseg格式词库真心不多,自己一个个收集整理也不大现实.coreseek自带的中文词库大概有10万条的样子,试了一下只能说差强人意,很多专业词汇还有一些网络新名词基本上没有收录,也难怪估计很久没有更新了.
还好让我终找到了搜狗输入法的搜狗细胞词库,词库是按专业分门另类进行整理的,而且还支持用户上传自定义词库.可惜都是scel格式的,而mmseg提供的词库生成工具只支持txt格式的,不能直接使用.
万能的github竟然让我找到了scel转换为txt格式的工具,果断fork下来,稍做修改一个完整的思路出来了:搜狗细胞词库>>txt>>mmseg词库
fork下来的脚本修改后支持批量转换为单个词库,Python写的简单脚本
脚本地址:https://github.com/aboutstudy/scel2mmseg
附赠个本人整理的词库,收录近100万词汇:收录100中文词条的mmseg格式词库
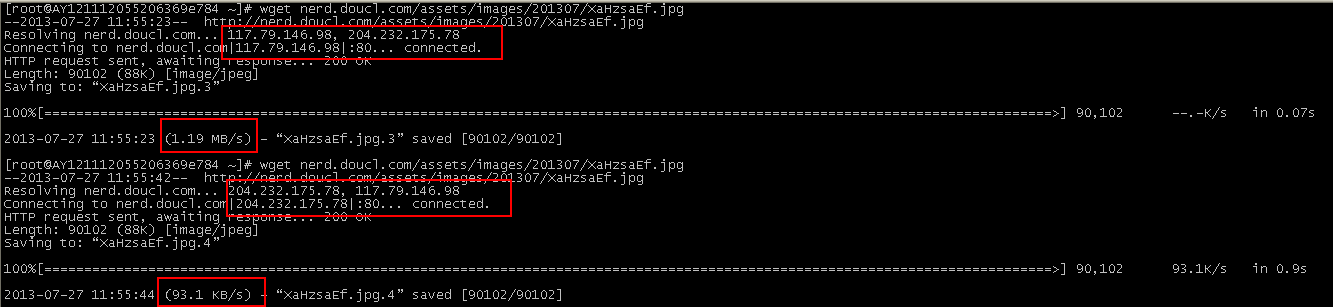
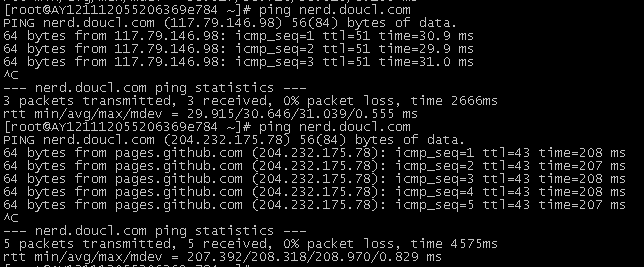
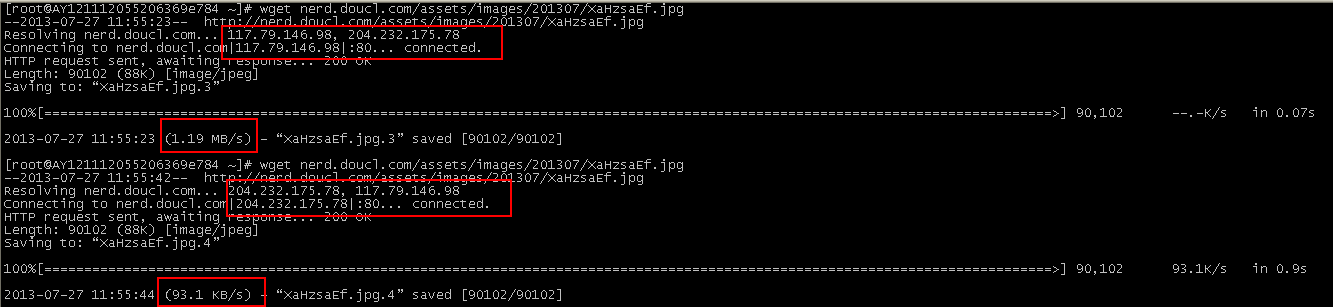
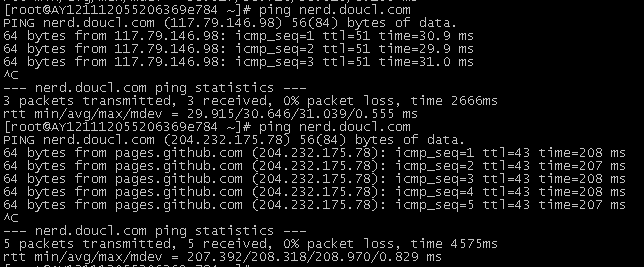
前段时间国内Git托管服务GitCafe推出了定制域名绑定,试用了一下速度和稳定性确实不错,ping响应速度稳定在30ms左右.而下载速度也相当给力,在VPS上实验结果能达到1.19M/s!在同样环境下GitHub相对来讲要逊色一点,毕竟中间隔了道“墙”,在天朝的环境下你懂的。不过表现也还可以,ping 回复在保持在200ms左右,下载速度在也能稳定在100k/s.


之前一直有打算弄个独立的静态资源服务,一直苦于没有资源,单独用GitHub担心被墙风险较高,这次刚好GitCafe推出类似服务,配合DNSPod负载均衡既可方便实现故障切换,又可满足境内外访问速度需要(最后一条有点装逼,大家可以忽略,哈哈),一具两得,有兴趣的同学可以一起试试,希望GitHub不要再被墙了,GitCafe挺住! 阅读全文…
之前写过一篇防止表单重复提交的博文,主要是介绍PRG设计模式的原理,相对比对理论化的一篇,今天给个简单有效的PHP实现.
方案的主要原理是,当用户在后台提交POST请求成功后,采用heaer在服务器端进行跳转(302重定向),这样在用户提交成功后刷新页面不会出现重复提交POST请求的问题.
需要注意的是,在服务器端通过302跳转只能解决提交成功响应后刷新页面重复提交问题,并不能解决POST交响应中服务器还未返回响应时刷新页面造成的重复提交.
阅读全文…
很喜欢使用Git作为版本管理和备份工具,分布式的版本管理,简单而快捷的分支管理…有兴趣的同学可以试试这个文档 猛击这里
本来想自己在Mac上搭一个Git环境,没想到Xcode上竟然整合了git,太方便了。更爽的是Mac可以直接使用SSH公钥,直接使用GitHub提供的SSH管理功能。
我的使用环境:
- Mac OSX 10.7.3
- Xcode Version 4.3.3 (4E3002)
- 第一步先在Mac上生成密钥对
打开终端窗口执行命令 ssh-keygen -t rsa,看提示找到对就密钥文件。
注意提示”Enter passphrase”直接回车忽略,不然以后每次都还要输入密码。其实一路回车就可以
localhost:~ clear$ ssh-keygen -t rsa
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/clear/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /Users/clear/.ssh/id_rsa.
Your public key has been saved in /Users/clear/.ssh/id_rsa.pub.
The key fingerprint is:
85:89:36:6f:7a:ae:02:28:53:f3:5a:42:58:03:6b:0d clear@localhost
The key's randomart image is:
+--[ RSA 2048]----+
|.E |
| .= . o |
|.+ o + o . |
|o + . o . |
| + o S |
|+ o o o |
|.. = . . |
| . . o |
| .... |
+-----------------+
- 向GitHub账号添加刚刚生成的公钥
直接复制 /Users/clear/.ssh/id_rsa.pub 里面的内容添加到,进入GitHub > account settings > SSH Keys > Add SSH key
这样就可以从Mac通过ssh协议进行直接访问GitHub了
- Xcode给项目添加版本库信息
打开Xcode > File > Source Control > Repositories > Add Remote 输入GitHub版本库访问地址(git@github.com…..)
OK,这样就完成了Xcode的GitHub账号设置了,现在可以使用GitHub作为远程版本库了.
PS:貌似GitHub的https不总是支持write,不知道是不是我设置的原因,反正没成功过,果断放弃,既然Mac直接支持SSH协议为什么不用呢?